Gambar adalah salah satu faktor yang turut mempengaruhi kecepatan dan performa pada website. Jika gambar yang digunakan tidak dioptimasi dengan baik, loading sebuah website akan menjadi sangat lambat. Semakin lama website dibuka, semakin banyak pula pengunjung yang memilih untuk menekan tombol exit. Nah, solusinya adalah dengan memakai format WebP. Apa itu Webp?
Secara tidak langsung, WebP ini adalah format gambar yang berkualitas tinggi, tapi ukutan dari filenya lebih kecil jika dibandingkan dengan format PNG atau JPEG.
Pengertian WebP
WebP adalah format file yang dikembangkan oleh Google pada tahun 2010. Gambar yang dihasilkan akan dicompress sedemikian rupa, namun kualitasnya tetap bagus. Nantinya pengelola website dan developer bisa membuat dan menambahkan file gambar ke website dengan ukuran yang lebih kecil untuk menjamin kecepatan situs.
WebP format menggunakan metode kompressi lossy dan lossless yang sangat canggih dibandingkan dengan format PNG dan JPEG. Kompresi lossless berarti setiap ukuran bagian data asli akan tetap sama meski file direkontruksi kembali. Metode ini akan mengkompress gambar hingga 26% lebih kecil dibandingkan dengan PNG.
Sedangkan, metode lossy akan mengecilkan ukuran file, yakni dengan menghapus sejumlah data asli. Metode ini menggunakan predictive coding untuk menyandikan gambar dan juga meng-compress ukuran file sebanyak 25% hingga 34%. Walaupun demikian, kualitas gambar Google WebP masih sebanding dengan JPEG.
Kelebihan Format WebP
Semakin kecil ukuran gambar, semakin cepat loading website kamu. Tentu saja ini akan memberikan dampak yang cukup signifikan. Kelebihan lainnya dari gambar berukuran kecil adalah menghemat bandwidth. Terlebih lagi ketika website memiliki banyak gambar, misalnya blog makanan, blog perjalanan, atau blog fotografi.
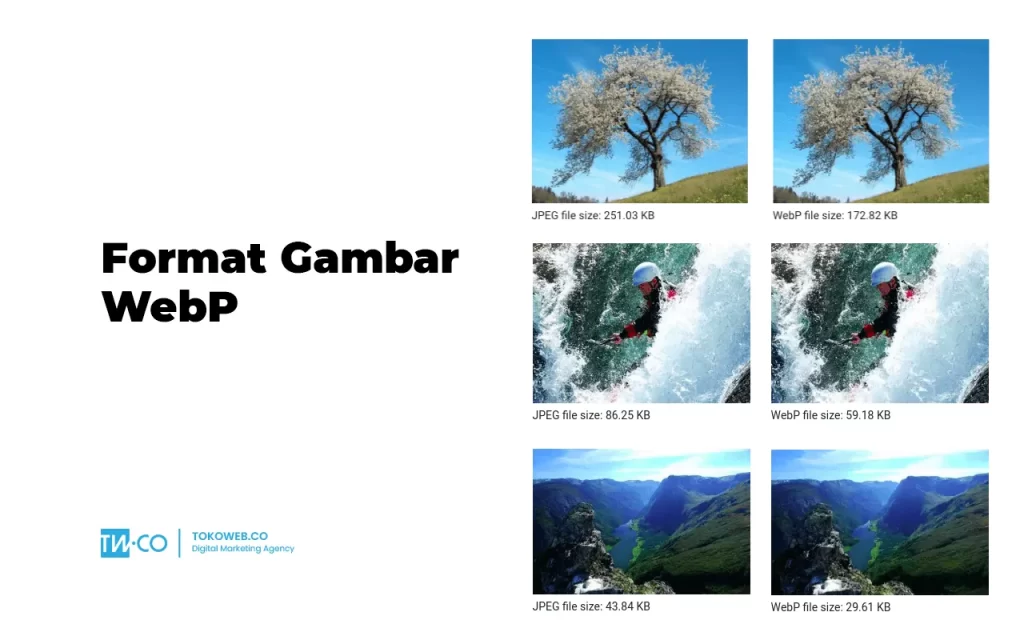
Supaya bisa lebih memahami betapa pentingnya format gambar WebP di blog dan website ada baiknya untuk mengecek perbedaan singkat JPEG dan PNG terlebih dahulu.
– JPEG (atau JPG) – Format yang masih digunakan hingga saat ini menghasilkan gambar yang kaya akan warna. Hanya saja, jika format gambar ini di-compress ke ukuran yang lebih kecil, kualitas dari gambar akan ikut menurun.
– PNG – Format yang satu ini akan mempertahankan kualitas gambar meski sudah di-compress. PNG lebih ditujukan pada gambar dengan banyak data atau piksel, misalnya logo, gambar yang memuat banyak teks, dan ilustrasi. Maka dari itu, format PNG tidak begitu cocok untuk foto.
WebP memadukan kedua format di atas. Kualitas suatu gambar tetap dipertahankan meski ukurannya 25-34% lebih kecil dari PNG atau JPEG.
Kekurangan Format WebP
Sama seperti format lainnya, WebP juga memiliki kekurangan. Pertama, gambar Google WebP belum didukung di beberapa browser utama. Format ini memang sudah kompatiobel di Google Chrome, Firefox, dan Opera, tapi tidak dengan Safari dan Internet Explorer. Kedua, format ini tidak bisa langsung digunakan di WordPress. Jadi, kamu tidak bisa langsung mengunggah gambar WebP format begitu saja, harus menggunakan plugin.
Itu dia penjelasan terkait dengan Pengertian, Kelebihan dan Kekurangan WebP. Semoga setelah membaca artikel ini, loading website kamu bisa jadi lebih cepat dari sebelumnya. Selamat mencoba ya.